| 《作成図》 | 《機能》 | |||||||||
 |
メニュー切替ボタンをクリックして、メニューボタンの色を変更する
|
|||||||||
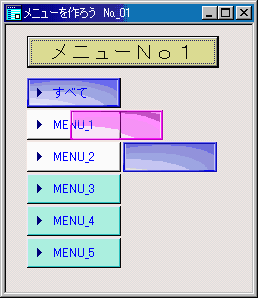
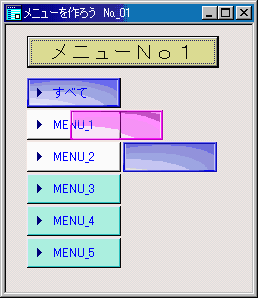
メニュー選択ボタンの作成
| 《作成図》 | 《機能》 | |||||||||
 |
メニュー切替ボタンをクリックして、メニューボタンの色を変更する
|
|||||||||
作成図の、コマンドボタンは上下3個づつ2種類説明していますが、どちらもメニュー機能としては、同じです
また、実際の作成は、ピクチャーオブジェクトとコマンドアイコンは、重ねて一列で表示で使用ます
| 《オブジェクトの設定》 |
| 設定箇所 | 上3個の設定 | 下3個の設定 | |
| コマンド ボタン |
背景 | 指定色:白色 | 指定色:水色 |
| 編集属性式 | #条件選択(&menu="変数値","背景色'背景指定色'") | ||
| ◎コマンドボタンの左の横向き▲は、ピクチャーの設定から指定します | |||
| ピクチャー オブジェクト |
ピクチャー | 画像取り込み。効果:DSPDxax | |
| 背景 | 透明:青 | ||
| 編集属性式 | #条件選択(&menu="変数値","背景色'背景指定色'") | ||
| ◎ピクチャーオブジェクトは必ずしも必要ありませんが、一度作成しておけばいろいろ利用できます | |||
| 《コマンドボタン機能設定》 |
| 機能名 | 機能パラメータ | 機能説明 | |
| 1 | なし | #代入(&menu,"Menu-5") | 変数&menuに、"Menu-5"を代入します。選択メニューの色表示に使用します |
| 機能パラメーターで設定する#代入の値は、コマンドボタンの数すべて違う値を設定します | |||
| 機能説明 コマンドボタンの機能で設定した#代入の利用で、局所変数に値が設定されます。 次に、その値によって、ピクチャーオブジェクト・下の3個では、コマンドボタンの編集属性式が評価されます 次に、#条件選択式によって、&menuと同じになったときのみ、背景色'背景指定’が評価され色が変更になります |