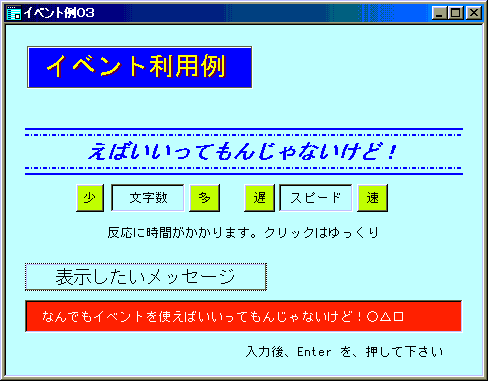
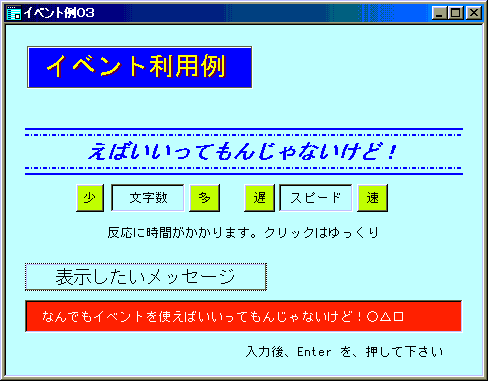
| [例題−3] 画面紹介 〔使用方法〕 | |
 |
少=表示文字数を、少なくします 多=表示文字数を、多くします 遅=流れるスピードを遅くします 速=流れるスピードを速くします 最下行の赤色のテキストボックスに、表示(テスト)する文字を、入力して下さい。最後にEnter もお忘れなく |
◎ 例題−3 タイマー処理[カウンター]
流れるメッセージを、作成しましょう
| [例題−3」 作成のポイント |
|---|
|
| [例題−3] 作成手順 | 備 考 & 補 足 | |
| フォーム説明 | ・白紙のフォームから作成します。 ・右記に注意しながらオブジェクトを配置します |
・他のファイル同様、特に難しい処理は行ってません。 ・表示されるテキストの大きさは、内容によって調整下さい ・詳細は、ダウンロードしてご覧下さい (内容表示されるテキストの罫線表示もいろいろ試してみて下さい) |
| kev説明 | 約30行の簡単なイベントファイルです | 実際に実行してお試し下さい。 タイマーの速さは、 初期設定では、速さは、0.2秒〜2秒まで、文字数は3文字から15文字に設定しています。適当に変更下さい |
● 今回は(も)、ほとんど説明なしで動くと思います
|
||
| [例題−3] 画面紹介 〔使用方法〕 | |
 |
少=表示文字数を、少なくします 多=表示文字数を、多くします 遅=流れるスピードを遅くします 速=流れるスピードを速くします 最下行の赤色のテキストボックスに、表示(テスト)する文字を、入力して下さい。最後にEnter もお忘れなく |
説明に使用いたしましたファイルのダウンロードコーナです |