| 説明−1 フォーム作成 | |
 |
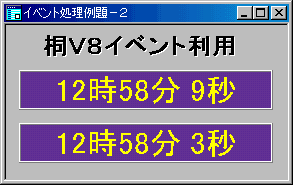
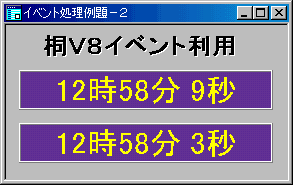
オブジェクトはテキストボックスです 時刻表示は、通常1画面に1個あればいいのですが、時刻更新状況を見るために同じ物を2個作成します 理由:左図のように、設定のしかたによっては、時刻のずれが発生しますのでその説明用です |
 |
オブジェクトの属性設定で、ソースに、#TIME
を設定します 現在の時刻を取り出す関数です。( #時刻 も可です) 表示される時刻文字列は、環境によって異なります |
補 足
|
|
◎ 例題−2 タイマー処理[時刻表示]
| [例題−2」 作成のポイント |
|---|
|
| [例題−2] 作成手順 | 備 考 & 補 足 | |
| 説明−1 | ・白紙のフォームから作成します。 ・テキストボックスを配置します |
関数(#時刻)でも、変数を利用した表示でも可能です 目的によって使い分け下さい |
| 説明−2 | イベント(タイマー)を設定します | 今回は、秒の表示まで行いますので、0.1を使います |
| 説明−3 | KEVファイルを作成します | 作成方法は、例題−1と、同様です |
| タイマーを利用した処理例: タイマーの利用といえば最初に思いつくのが、時刻表示ですが、ある一定時毎にイベント処理を行うと考えれば、いろいろ便利な使い方があります。今回は、おまけとして、「現在編集中の表ファイル(TBL)の、定期的なバックアップをとる」も、一緒に紹介いたします |
||
| 説明−1 フォーム作成 | |
 |
オブジェクトはテキストボックスです 時刻表示は、通常1画面に1個あればいいのですが、時刻更新状況を見るために同じ物を2個作成します 理由:左図のように、設定のしかたによっては、時刻のずれが発生しますのでその説明用です |
 |
オブジェクトの属性設定で、ソースに、#TIME
を設定します 現在の時刻を取り出す関数です。( #時刻 も可です) 表示される時刻文字列は、環境によって異なります |
補 足
|
|
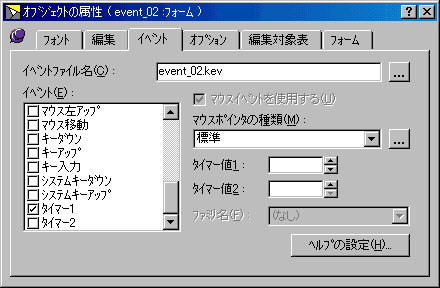
| 説明−2 イベント設定 | |
 《フォームのイベント属性設定画面》 |
タイマーのオブジェクト属性設定はフォームから行います 《完成編》 ・イベント(E) の下方にある、タイマー1を、チェックします 《テスト編》 ・イベント(E) の下方にある、タイマー1・2を、チェックします 正確にはこれでも誤差が発生する場合があります |
テスト用と完成品を作成した理由
|
|
| 説明−3 イベント処理作成 |
#time 関数は、時刻取得はできますが、表示の更新はできません。そこで、時刻の表示画面を、最新状態に更新させる必要があります 《 完成編 》 名札 メイン 《 テスト用 》 名札 メイン |
上記イベント処理説明 《 完成編 》 手続き定義開始 フォーム::タイマー1() タイマー1のイベントが発生するたびに、メソッド呼び出しで、画面の再描写、つまり、フォーム上のオブジェクト全部を一度に更新します 《 テスト用 》 手続き定義開始 フォーム::タイマー1() それぞれタイマーの発生により、オブジェクトを操作しています。別に、始点の変更でもなくて、なんでもかまいません。 通常は、メソッド呼び出し @フォーム.再描画()の書き方でいいのですが、フォーム上にたくさんのオブジェクトの配置がされてる場合は多少時間がかかります。今回は、わざと表示のずれを見るため、オブジェクト操作 を利用してそれぞれを更新していますいます。 是非テスト用で、症状をご確認下さい。 |
| タイマーを利用した、自動バックアップ処理の概略 |
1.タイマーイベント用プログラムを起動する back_tbl.wfm
を、起動します 2.起動時に、環境設定ファイルがあれば、読み込みます 現在未対応ですが、タイマーの時間等を定義画面へ戻らず設定変更出来るようにします 3.あとはタイマーイベントで定期的に保存確認を行います 現在、編集している表ファイル名を、取得。 4.保存終了後、最小化で、常駐します |
お断り(タイマーイベント説明用のプログラムなので、機能はなにも付けていません。) したがいまして、あとは、ご自由に必要な機能を追加して下さい。 1.保存処理する前にウインドウの位置やサイズ等を、変数に保存しておき、保存終了後、元に戻す |
説明に使用いたしましたファイルのダウンロードコーナです |