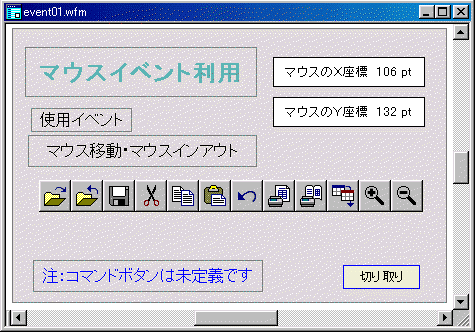
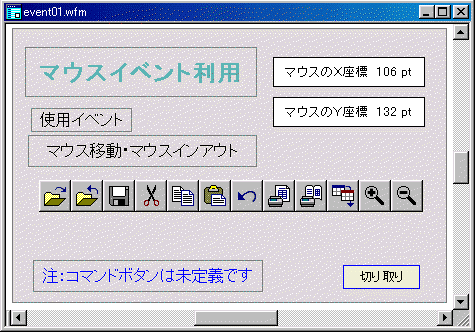
| 説明−1 フォーム作成 | |
 |
 |
補足 1.説明表示用テキストボックスは、最前面(オブジェクトリストでは最も下方表示)に設定します 注意: |
|
◎ 例題−1 マウスの移動で、テキスト(説明)表示
| [例題−1」 作成のポイント |
|---|
|
| [例題−1] 作成手順 | 備 考 & 補 足 | |
| 説明−1 | ・白紙のフォームから作成します。 ・右記に注意しながらオブジェクトを配置します |
[マウスインアウト]イベントでは、定義可能オブジェクトが グループ゚項目・コマンドボタン・テキストボックス・ファミリ・ラベルに、限定されてます (例題では、コマンドボタンを横に配置して説明します) |
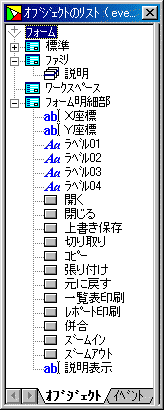
| 説明−2 | 使用イベントをチェックします | イベント処理はオブジェクト単位に設定できますが、今回はファミリーを使用します。 (ファミリとオブジェクトの両方に同じイベント処理を記述した場合は、オブジェクトのイベント処理だけが実行され、ファミリの処理は実行されませんのでご注意ください) |
| 説明−3 | KEVファイルを作成します | 作成方法は、従来の一括処理と考え方は一緒ですが、イベント処理作成では、標準で下記2行が自動作成されます ・ 手続き定義開始
ファミリ名::イベント名(変数宣言・・・) この2行の間に処理を記入します |
マウスの移動で、テキスト(説明)表示補足:
|
||
| 説明−1 フォーム作成 | |
 |
 |
補足 1.説明表示用テキストボックスは、最前面(オブジェクトリストでは最も下方表示)に設定します 注意: |
|
| 説明−2 イベント設定 | |
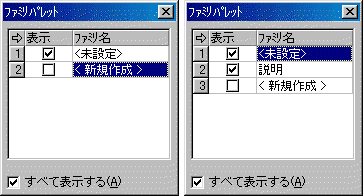
| ファミリー名の作成
・書式(S)→ファミリパレット(M)でパレットを表示 |
 《ファミリーパレット操作画面》 |
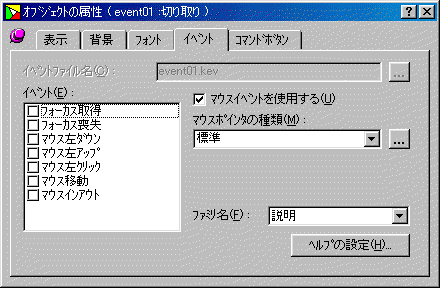
| コマンドオブジェクトのイベントタブの設定
・イベント(E):今回はどこにもチェックしません |
 《コマンドボタンオブジェクトのイベント属性設定画面》 |
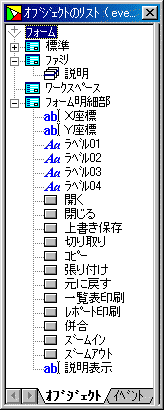
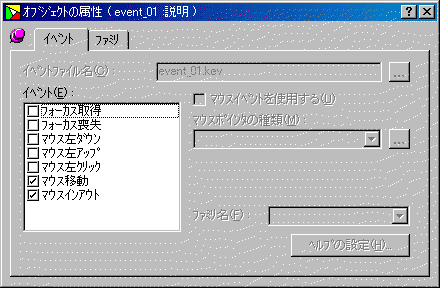
| ファミリーのイベントタブの設定
・オブジェクトリストよりファミリを選択 |
 《ファミリ:説明のイベント設定画面》 |
| 説明−3 イベント処理作成 |
名札 メイン 変数宣言 共通,文字{&focus,&Xpt,&Ypt,&Lpt} オブジェクト操作 @説明表示{画面表示="0"} * 手続き定義開始 説明::マウス移動(長整数 &マウス位置[2],長整数 &明細番号,長整数 &フラグ) &Xpt=#str(#int(&マウス位置[1]/20))+" pt" &Ypt=#str(#int(&マウス位置[2]/20)+15)+" pt" method @フォーム.再描画() ←下記参照 手続き定義終了 手続き定義開始 説明::マウスインアウト(長整数 &フラグ,長整数 &明細番号) if (&フラグ=1) &focus=&this &Lpt=#str(#桁数(&focus)*6)+" pt" オブジェクト操作 @説明表示{画面表示="1",始点X=&Xpt,始点Y=&Ypt,幅=&Lpt} else オブジェクト操作 @説明表示{画面表示="0"} end method @フォーム.再描画() 手続き定義終了 |
上記イベント処理説明 変数の説明 下記参照 method @フォーム.再描画() の説明 |
イベント処理 第1段としてマウスの移動で、テキスト(説明)表示を紹介いたしました。 説明に使用いたしましたファイルの ダウンロードコーナです |