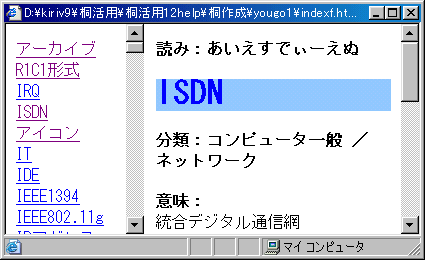
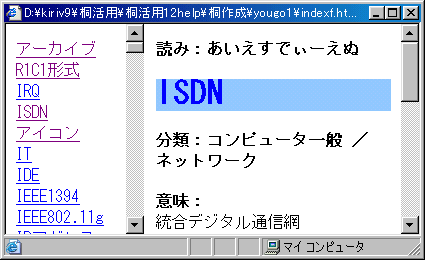
| ■ フレーム対応とは ・一つの画面をいくつかに分割し、それぞれに、別の「htm形式」のファイルを、表示する方法です。 ・今回では、左側に項目、右側に説明を同時に表示しています |
|
| ○ フレーム対応を作成するにあたって (前回までのファイルをできるだけ使用しますが、フレーム対応にするためには、別途作成も必要です) 新規に作成するファイル ・目次ファイル(index2.htm) ・フレームに表示させる方法を指定するファイル(indexf.htm)  |
|
付録−3 フレーム対応 |
| ■ フレーム対応とは ・一つの画面をいくつかに分割し、それぞれに、別の「htm形式」のファイルを、表示する方法です。 ・今回では、左側に項目、右側に説明を同時に表示しています |
|
| ○ フレーム対応を作成するにあたって (前回までのファイルをできるだけ使用しますが、フレーム対応にするためには、別途作成も必要です) 新規に作成するファイル ・目次ファイル(index2.htm) ・フレームに表示させる方法を指定するファイル(indexf.htm)  |
|
| 新規作成するファイル(前回と異なる部分の説明含む) 以下の説明は、「フォルダー対応版ではありません。ご注意下さい。フォルダ対応はリンクの部分を修正ください。」 |
|
| ・前回作成した目次ファイル(index.htm)は、項目に、[番号][分類][項目]等を、表形式(table)で表示しましたが、今回は、[項目]だけですので、単にべた書き(表形式は使用しない)方法で作成します。 ・今回は表示する部分が左右に2個ありますので、どちらに表示するかの指定も必要です。 |
|
| ○ 目次ファイル(index2.htm) ・「index.htm」の書き出し部分より、作表関係タグ「<table><tr><td><th>(</****>)」を削除 ・繰り返しの中は <A href="10.htm" target="frame2">IPアドレス</A><br> このように書き出されるよう変更下さい。 意味:target="frame2"・・・どのフレームに表示するかを指定します(下記も参照下さい) |
|
| ○ フレーム表示用ファイル(indexf.htm) フレーム表示用の書き方例: <HTML> <HEAD> <TITLE>○○○○</TITLE> </HEAD> <FRAMESET cols="200,*" frameborder="NO"> <FRAME src="index2.htm" name="frame1" scrolling="AUTO"> <FRAME src="1.htm" name="frame2"> <NOFRAMES> <BODY> <P>このページをご覧いただくにはフレーム対応のブラウザが必要です。</P> </BODY> </NOFRAMES> </FRAMESET> </HTML> このような内容を、イベントで書き出せばいいですね。 |
|